ブログページでキャンペーンページを作成する2
上記の記事では、キャンペーンページの作成まで紹介しました。
今回はコンテンツの作成と更新の方法を紹介します。
コンテンツの作成(追加)や更新は記事の投稿で行います。
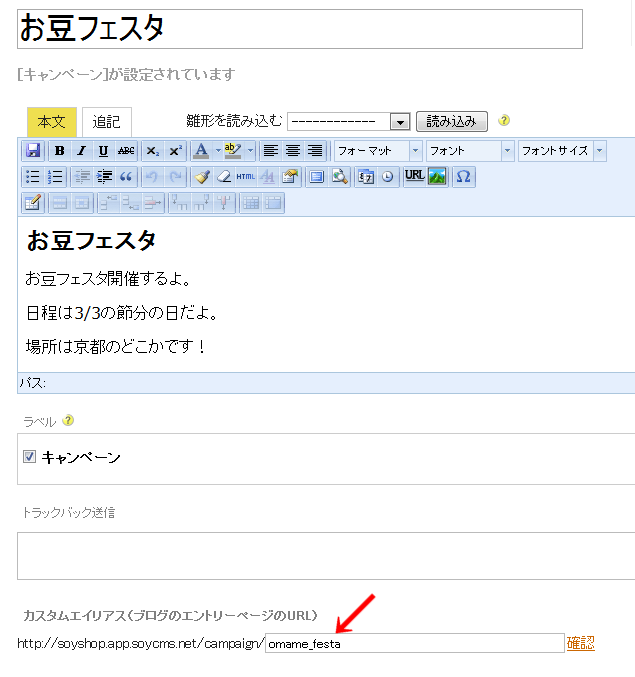
まずは記事の投稿画面を表示しましょう。
記事の投稿画面でテンプレートにはcms:id="content"のみを記述したので、
コンテンツには本文のみが反映されることになっています。
記事の本文のみ作成ということなので、
HTMLを理解していない人でも、ブログ感覚でコンテンツが作成できるようになりました!
話はコンテンツ作成に戻って
記事投稿画面の下部にカスタムエイリアスのフォームが表示されていますが、
ここに記入した値が新しく作成するページのURLになります。
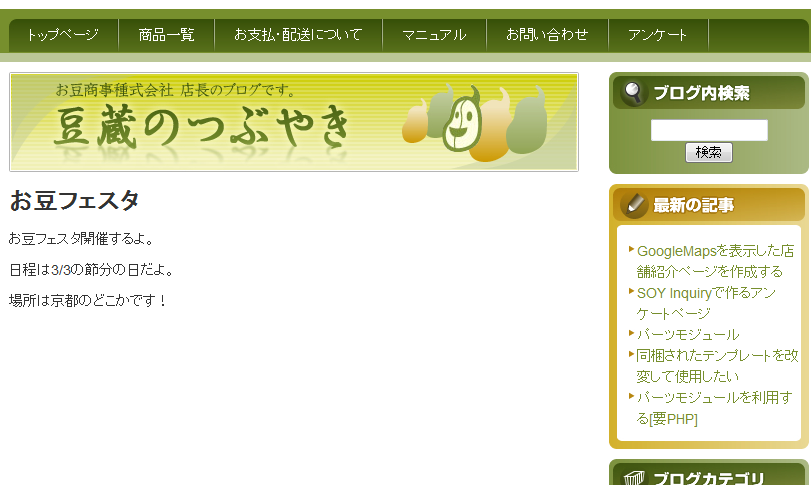
では、さっそく記事を投稿して、ページを確認してみましょう。
本文に記述した内容がページに反映されているはずです。
続いて、
他のページにリンクを貼らなければなりません。
その場合はラベルブロックを利用して、
一番新しい記事のタイトルを表示するようにしておけば、
リンク切れを起こすことはありません。
ラベルブロックについての詳しい説明はこちらをご覧下さい。
キャンペーンのコンテンツなので、
期間終了しても表示され続けていてはいけません。
そんな時は、

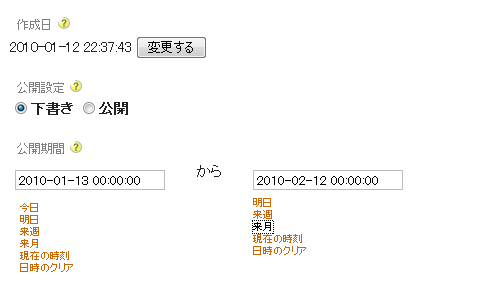
記事の公開期間の設定を行いましょう。
期間が終了したら、自然とそのコンテンツは表示されなくなります。
ここで注意するべき点は
期間が終了して表示されなくなったとき、キャンペーンページへのURLは一つ前の記事になってしまいます。
期間が終了したときに表示されるコンテンツを用意しておきましょう。
(例 : "ただいまキャンペーンはありません"という記述のあるコンテンツ)