ブログページでキャンペーンページを作成する1
SOY Shop側にキャンペーンページ用にフリーページが用意されていますが、
SOY CMSのブログページでも作成出来るので、
今回はその方法を見ていきたいと思います。
まずはSOY CMS側でキャンペーン用のブログページを作成します。

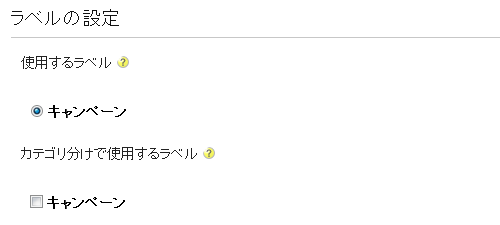
ブログページが作成できたら、キャンペーンページ用のラベルを作成します。
ここで作成したラベル(名前は何でも構いません)がキャンペーンページに使用するラベルになります。
ラベルが作成できたら、次はブログページの設定を行います。
使用するラベルは先程作成したラベルを選択し、
カテゴリ分けで使用するラベルは何も選択しません。
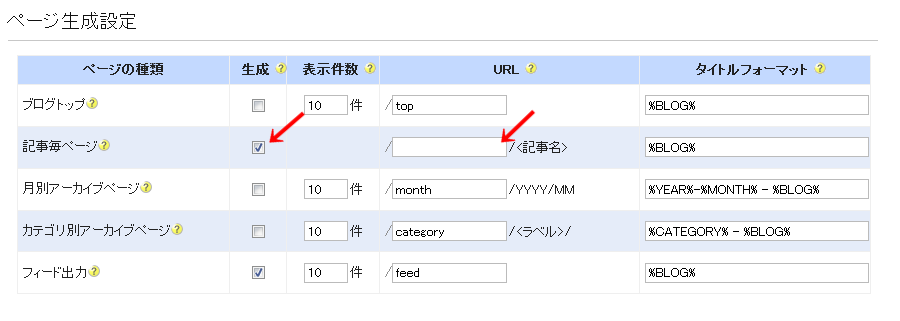
ページ生成設定で、
記事毎ページの生成以外のすべてのチェックを外し、
記事毎ページのURLフォームを空欄にします。
これでページの設定は終了です。
続いては、プラグインの画面を開き、
カスタムエイリアスプラグインをアクティブにします。
次にテンプレートの設定画面を開きます。

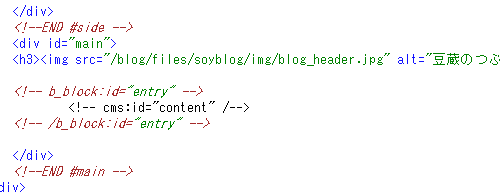
記事毎ページのテンプレートにだけ、自身でデザインしたHTMLを記述します。
記述終了後、コンテンツ部分を探し出して、

<!-- b_block:id="entry" -->
<!-- cms:id="content" /-->
<!-- /b_block:id="entry" -->
ブログブロックの本文表示(cms:id="content")のものだけを記述します。
(ブログブロックの詳しい説明はこちらをご覧ください)
これにより、ブログ投稿したときに、記事の本文だけが表示されるようになりました。