公開ページにカートを設置する
・現在の注文状況を公開ページに表示する
・注文に関する諸々の入力や料金を確認出来るページの設置する
カートには主に二つの役割があり、
今回は設置の手順を紹介します。

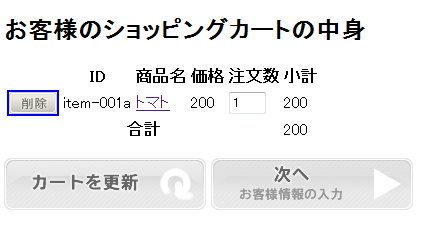
下記のソースコードを任意の場所に記載すると上のイメージのようなカートを設置することが出来ます。
(注)下記のソースコードを記載しても、イメージファイルは表示されません。
<!-- shop:module="common.parts.cart" -->
<!-- cms:id="full_cart" -->
<dl>
<!-- cms:id="item_list" -->
<dt>
<span cms:id="item_name">商品名</span>
</dt>
<dd>
<!-- cms:id="item_price" /-->×<!-- cms:id="item_count" /-->
=<!-- cms:id="item_total_price" /-->
</dd>
<!-- /cms:id="item_list" -->
<ul class="sum">
<li>合計金額:<!-- cms:id="cart_total" /--></li>
</ul>
<a href="カートを設置したURL">購入手続きへ</a>
</dl>
<!-- /cms:id="full_cart" -->
<!-- cms:id="empty_cart" -->
<p>カートは空です。</p>
<!-- /cms:id="empty_cart" -->
<!-- /shop:module="common.parts.cart" -->
基本的にHTMLのコメントタグと属性で構成されているので、
表示箇所の変更や表示される数字のフォントを変更したい場合はHTMLを修正する感覚で変更することが出来ます。
カートのモジュールに関する詳しい説明はこちら
続いて、カートの中のページを作ります。
(画像をクリックすると拡大表示されます)
カートの中のデザインを変更する場合は
サイト管理画面のテンプレート管理を選択したときに表示されたページでカートテンプレート一覧という項目があります。
カートテンプレート一覧の編集ボタンを押してください。
編集画面を開くとHTMLの編集画面が表示されます。
この編集画面でカートの機能をもたせるために、テンプレートの任意の箇所に
<!-- shop:module="common.cart_application" /-->
を記述してください。
ページを開いたときにこのモジュールが読み込まれると

注文に必要な一通りの登録フォームが表示されるようになります。
(カートのフォーム部分のデザインを変更する場合はこちらをご覧ください)
設置される機能
・カートに入れた商品と合計金額
・お客様情報とお届け先の情報の入力画面
・支払い方法と配送方法の選択画面
(注)設置されるこれらの画面は管理画面上ではデザイン変更することは出来ません。
