フリーページを活用する
ネットショップを運営するにあたって、
特定商取引に関する表示やお支払い方法というようなフッタ、ヘッタやサイドバーのデザインが共通で
コンテンツのみが異なるページを作成しなければなりません。
そのような時にフリーページを利用します。
始めにコンテンツ箇所に何も入れていないテンプレートを用意し、
それをテンプレート管理のフリーページの編集でテンプレートを保存します。
コンテンツ予定場所の任意の箇所に
cms:id="free_title"とcms:id="free_content"を記述します。
例
<h3 cms:id="free_title">コンテンツのタイトル</h3>
<!-- cms:id="free_content" -->
ここにテキストを追加。HTMLも使用可
<!-- /cms:id="free_content" -->
フリーページのテンプレート設定が終わったら、
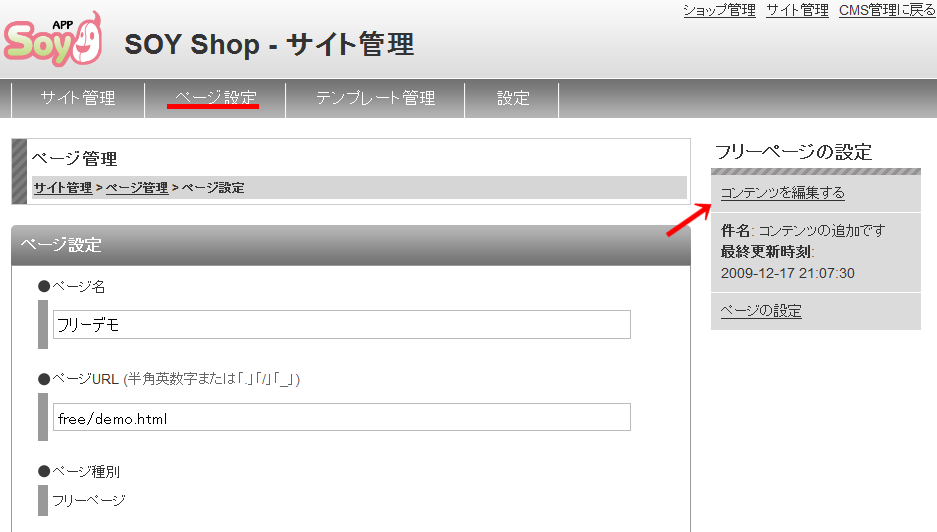
ページ設定でページ種別をフリーページで追加します。
(画像をクリックしたら拡大表示します)
ページを追加したら、ページ設定が表示されます。
コンテンツの表示は画面右側にあるフリーページの設定のコンテンツを編集するをクリックします。
(画像をクリックすると拡大表示します)
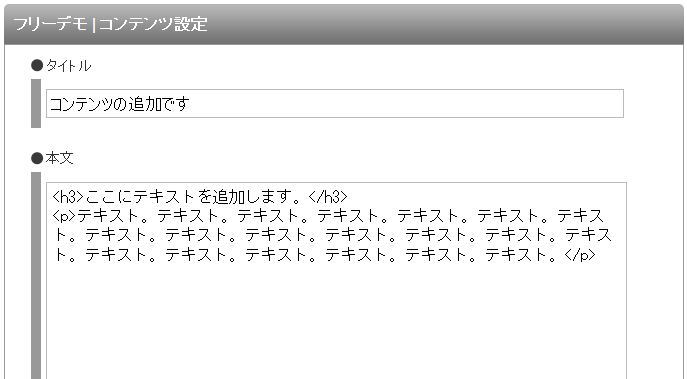
追加したフリーページのコンテンツ設定画面が表示されたら、
タイトルと本文を入力して更新します。
(HTMLの記述を使うことが出来ます。)
ページを確認して、コンテンツ設定画面に記述した内容が表示されていることを確認してください。