GoogleMapsを表示した店舗紹介ページを作成する
SOY CMS側のプラグインになりますが、
GoogleMapsカスタムフィールドプラグインがあります。
このプラグインを利用して、
GoogleMapsのある店舗紹介ページを作成してみましょう
まずはSOY CMSフォーラムでGoogleMapsカスタムフィールドプラグインをダウンロードして、
プラグインのインストール先に従って、プラグインをインストールしてください。
インストールが終了して、プラグインをアクティブにすると、Google MAPS APIキーを入力する画面が表示されます。
Google MAPS APIキーを取得するページに従って、APIを取得してください。
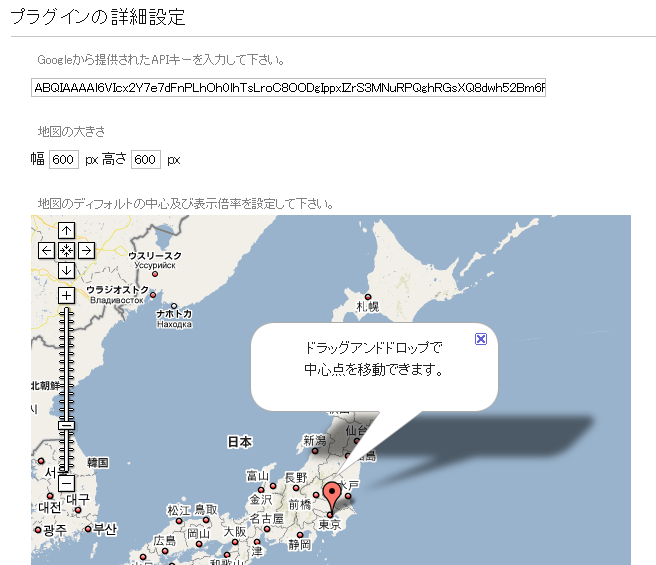
管理画面でフォームにAPIキーを入力すると
マップが表示されるようになります。
この画面で店舗の大雑把な位置を保存しておきましょう。
(この画面で店の位置を特定する必要はありません)
記事の管理画面より、記事の新規作成を選んで投稿画面を表示すると
GoogleMpasのカスタムフィールドが追加表示されています。
この画面で店舗の詳細位置を保存して、記事を作成します。
GoogleMapsは記事で表示されるということになるので、
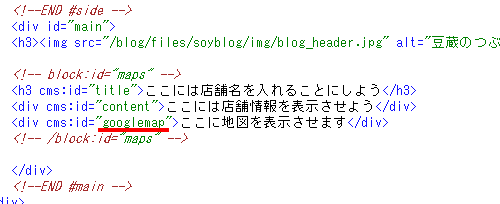
テンプレートのブロック内にcms:id="googlemap"を記述し、
ブロックで記事を表示するようにしなければなりません。
今回は、記事に店舗情報をすべて入力して、この記事毎、ページに表示させることにします。
投稿画面のタイトルに店舗名、本文には店舗情報を入力し、
カスタムフィールドで店舗の位置を設定します。
入力が終了したら、記事を保存して、
次はページに作成した地図情報の入った記事を表示させる設定を行います。
テンプレート編集画面を表示して、記事を表示させたい場所にブロック設定をしていきます。
(ブロックの設定に関してはこちらをご覧下さい)
今回のブロック表示に関して大事な箇所はcms:id="googlemap"が追加されいるということです。
記述が終り、ブロック設定が終わったら、ページの確認をしてみましょう
Google Mapsの地図が表示されていれば設定は完了です。