商品ブロックで、カテゴリーに条件を加えて商品を表示する
バージョン 1.1.0以降
商品(条件組み合わせ)ブロックは
カテゴリー + カスタムフィールドの値で条件付きの商品一覧設定を行えるようになります。
商品(条件組み合わせ)ブロックはより高度なカテゴリーページを公開するためのブロックで
ナビゲーションページで使用することができます。
設定方法は
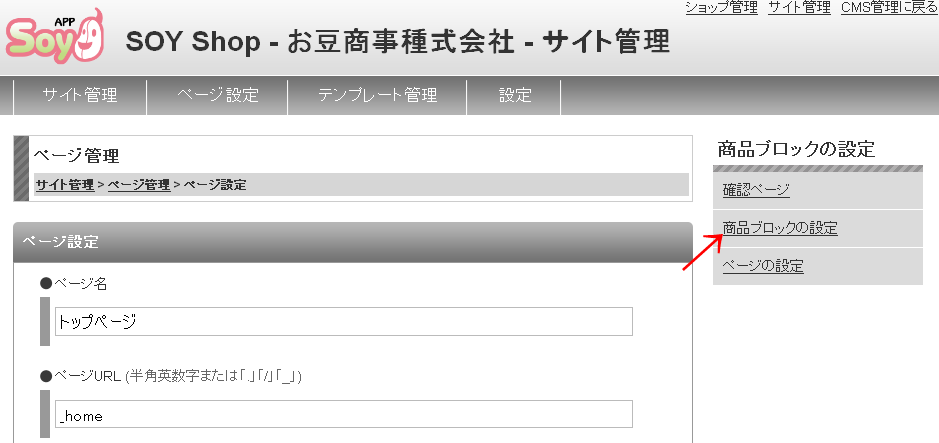
ページ設定のナビゲーションページの編集を開き、
(画像をクリックすると拡大表示されます)
ページ設定画面のサイドバーにある商品ブロックの設定を選びます。
新しいブロックの追加の画面が表示されるので、
使用例の下にあるブロックID入力フォームに任意の文字列を入力し、
使用例に従って、ブロックの設定してください。
使用例
野菜を表示するページを作成したい
表示したいカテゴリーは根のもの
根のものでもさらに冬が旬の野菜のみの一覧ページを作りたいとする。
この場合、
根のもののカテゴリーと旬に関する値を入力できるカスタムフィールドを用意します。
今回は旬ということで、

カスタムフィールドの追加で、項目名が旬、項目IDがseason、項目種別をセレクトボックスのものを作成し、
(画像をクリックすると拡大表示されます)
高度な設定で、選択項目に四季の名前を設定しておきます。
カスタムフィールドの追加が終了したら、
商品ブロックの新しいブロックの追加画面で、ブロックを作成します。
(画像をクリックすると拡大表示されます)
使用するカテゴリーを根のもの、カスタム項目を旬が冬と完全に一致すると設定すれば、
根のもので旬が冬という商品のみを表示できる一覧ページを作成することができます。
この時に使用するcms:idは商品一覧ページと同様になります。
補足
商品ブロックでは、複数のカテゴリー + 複数のカスタムフィールドの組み合わせも可能で、
カテゴリーが根のものと葉のもの、旬が冬で、価格帯が2000~3000円のもののように、
二つのカテゴリー + 二つのカスタムフィールドでも表示することができます。