バリエーションのある商品を扱う
バージョン1.3.0以降
商品によっては、サイズの違いや、服によってはカラーバリエーションがありますが、
一つの商品扱いで複数のバリエーションを扱いたいとの需要があります。

例えば、野菜セットを登録するとして、
野菜セットの大~小、そしてお試しセットを用意するとします。
始めに、ベースとなる商品の登録を行います。
(画像をクリックすると拡大表示します)
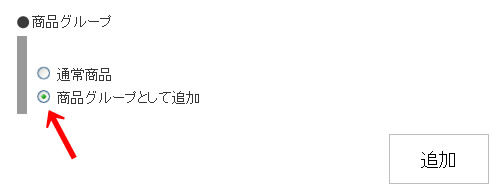
通常の商品の登録のように各項目に記入をしますが、

商品グルームの項目で、商品グループとして追加を選択します。
これでバリエーションのある商品のベースが登録されました。
続いて、
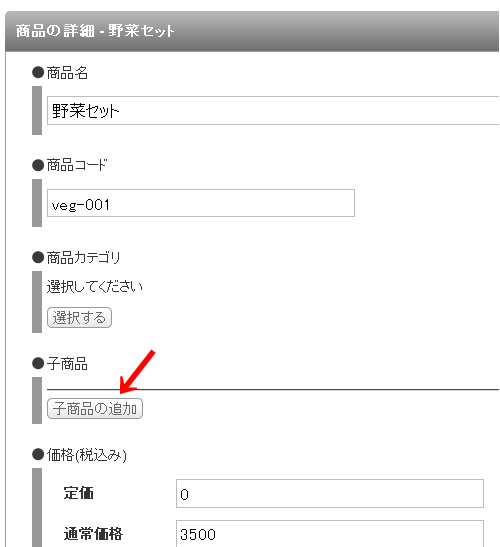
商品のバリエーションに当たる小商品の登録を行います。

先程作成した商品グループに小商品の追加ボタンが表示されているので、
そのボタンをクリックして、小商品の追加を行う。
小商品の追加は通常の商品と同じように追加しますが、

商品グループの項目で、グループの子として追加にチェックがされていることを確認して下さい。
これで小商品の追加を終了しました。
続いて、公開側ページのテンプレートにタグを追加します。
商品グループは商品詳細ページに表示されるので、
商品詳細ページのテンプレート編集画面を開き、
block:id="item"内の表示したい箇所に
<!-- cms:id="type_group" -->
上記のタグで囲います。
さらに、
商品バリエーションを表示するために、cms:id="type_group"で囲われた箇所に
<!-- block:id="child_item_list" -->
で囲います。
例
<!-- block:id="item" -->
/**ここには親商品を表示するためのHTMLを記述します**/
<!-- cms:id="type_group" -->
<table>
<caption>商品詳細</caption>
<tr>
<th>商品ID</th>
<th>商品名</th>
<th>金額</th>
<th>カートに入れる</th>
</tr>
<!-- block:id="child_item_list" -->
<tr>
<td><!-- cms:id="item_code" /--></td>
<td><!-- cms:id="item_name" /--></td>
<td><!-- cms:id="item_price" /--></td>
<td><a cms:id="item_cart_link*">カートに入れる</a></td>
</tr>
<!-- /block:id="child_item_list" -->
</table>
<!-- /cms:id="type_group" -->
<!-- /block:id="item" -->
もちろん、block:id="child_item_list"内では、カスタムフィールドの使用は許可されており、

上のイメージのように表示することも可能です。
